Nest Fellowship
I was accepted into the Nest+Qurate Fellowship & paired with The Zena Brand to help improve their website & user persona.
Project Timeline: 2 weeks
Deliverable: 52 page Deck including competitor analysis & design recommendations
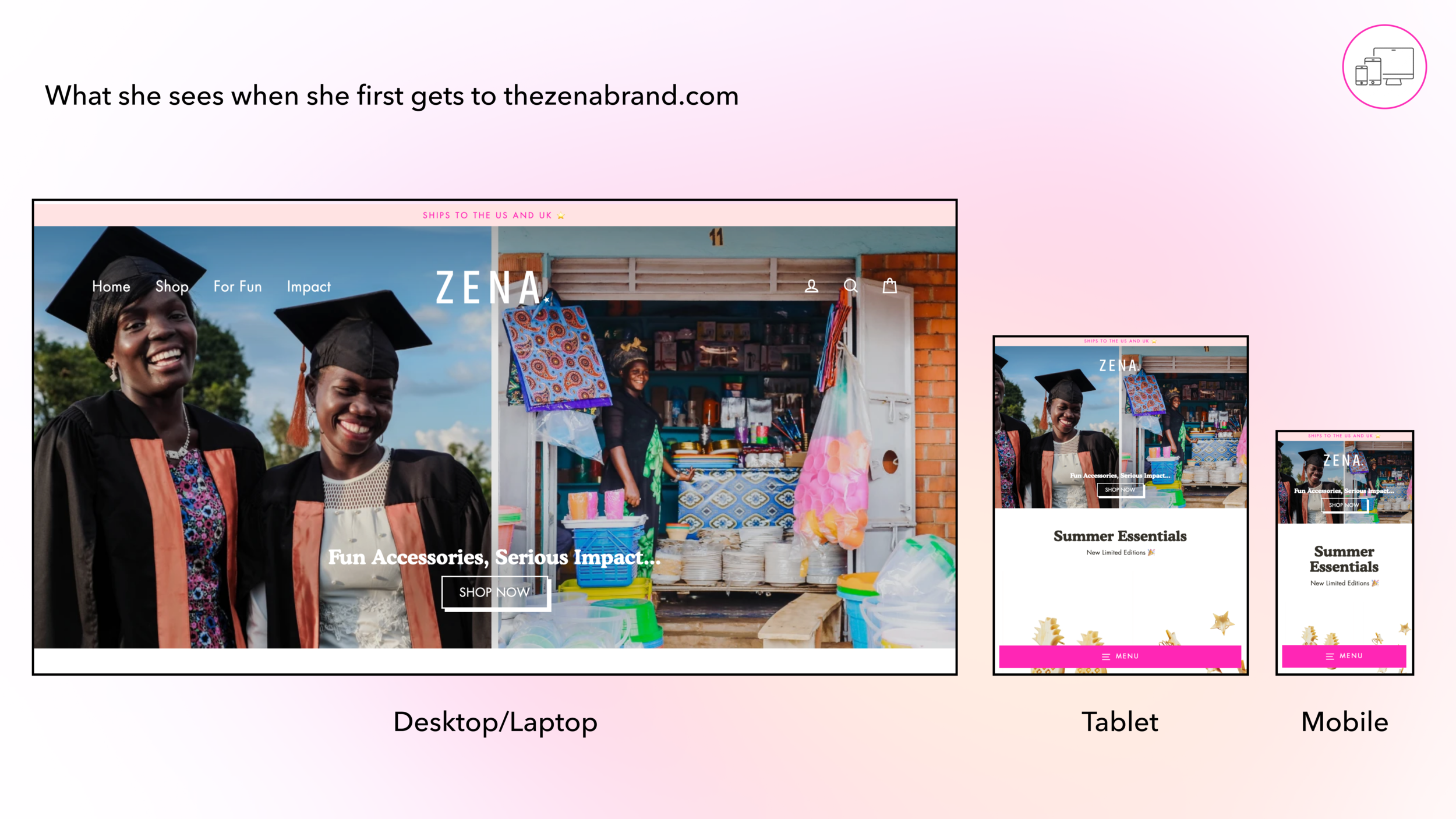
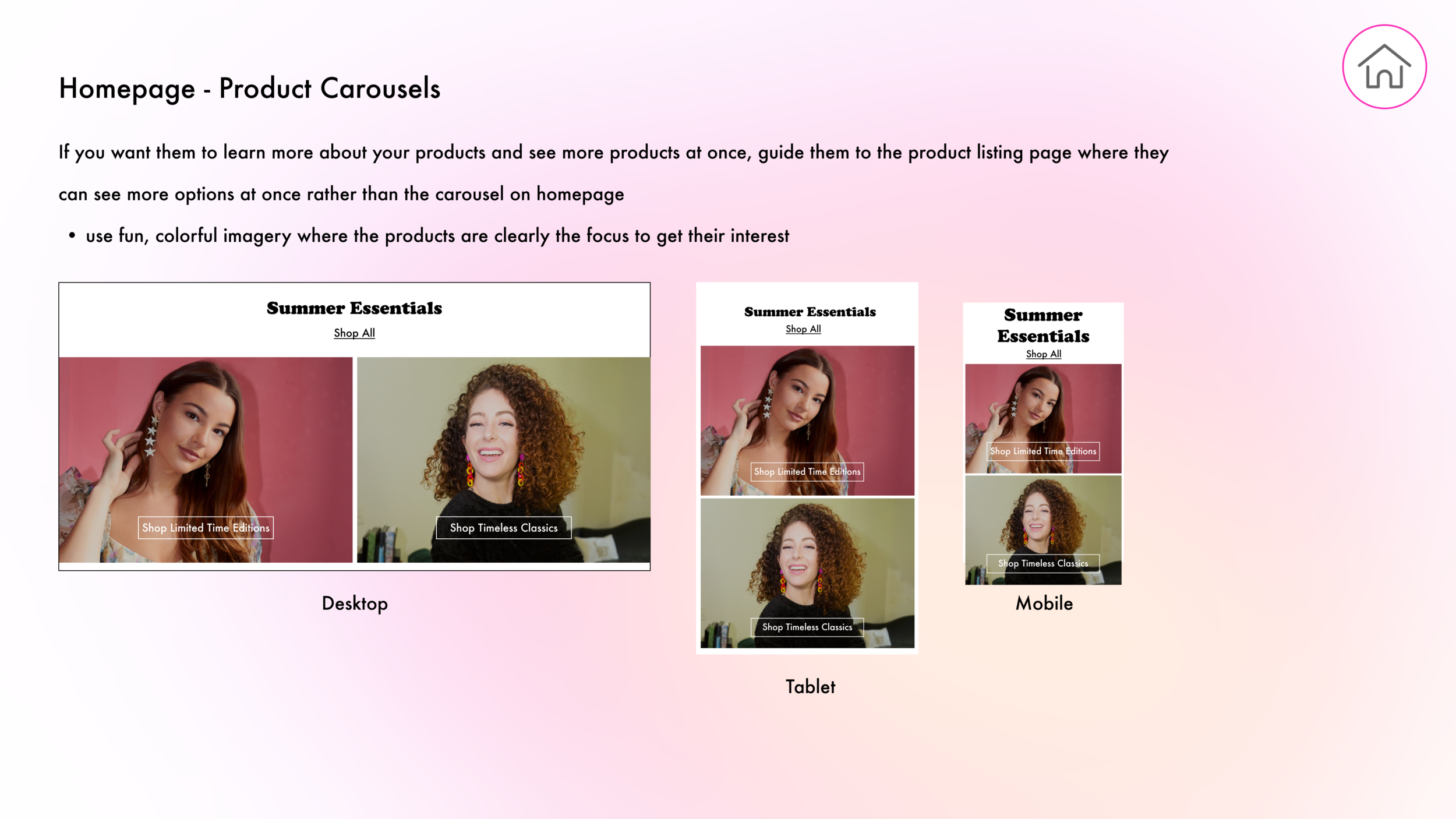
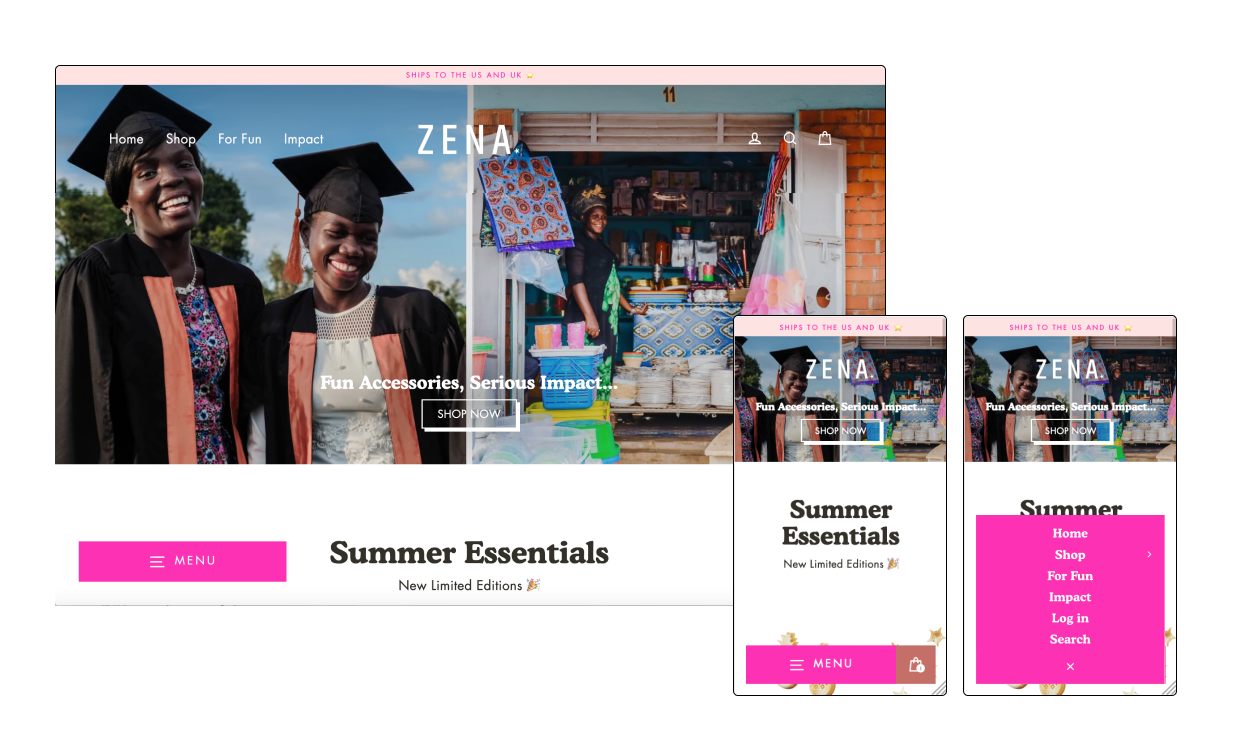
Keeping in mind all the breakpoints across devices...
How can we improve her experience?

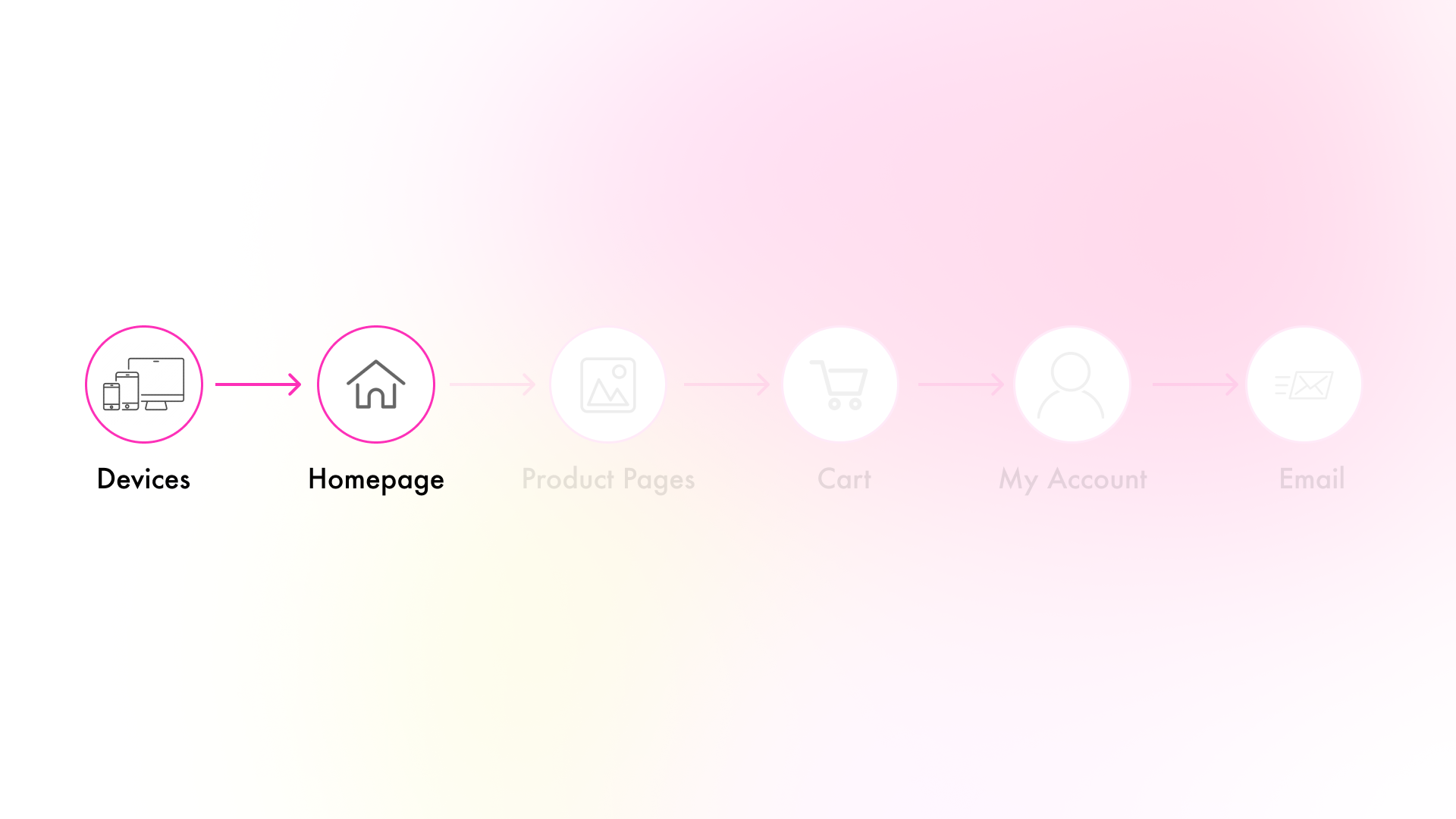
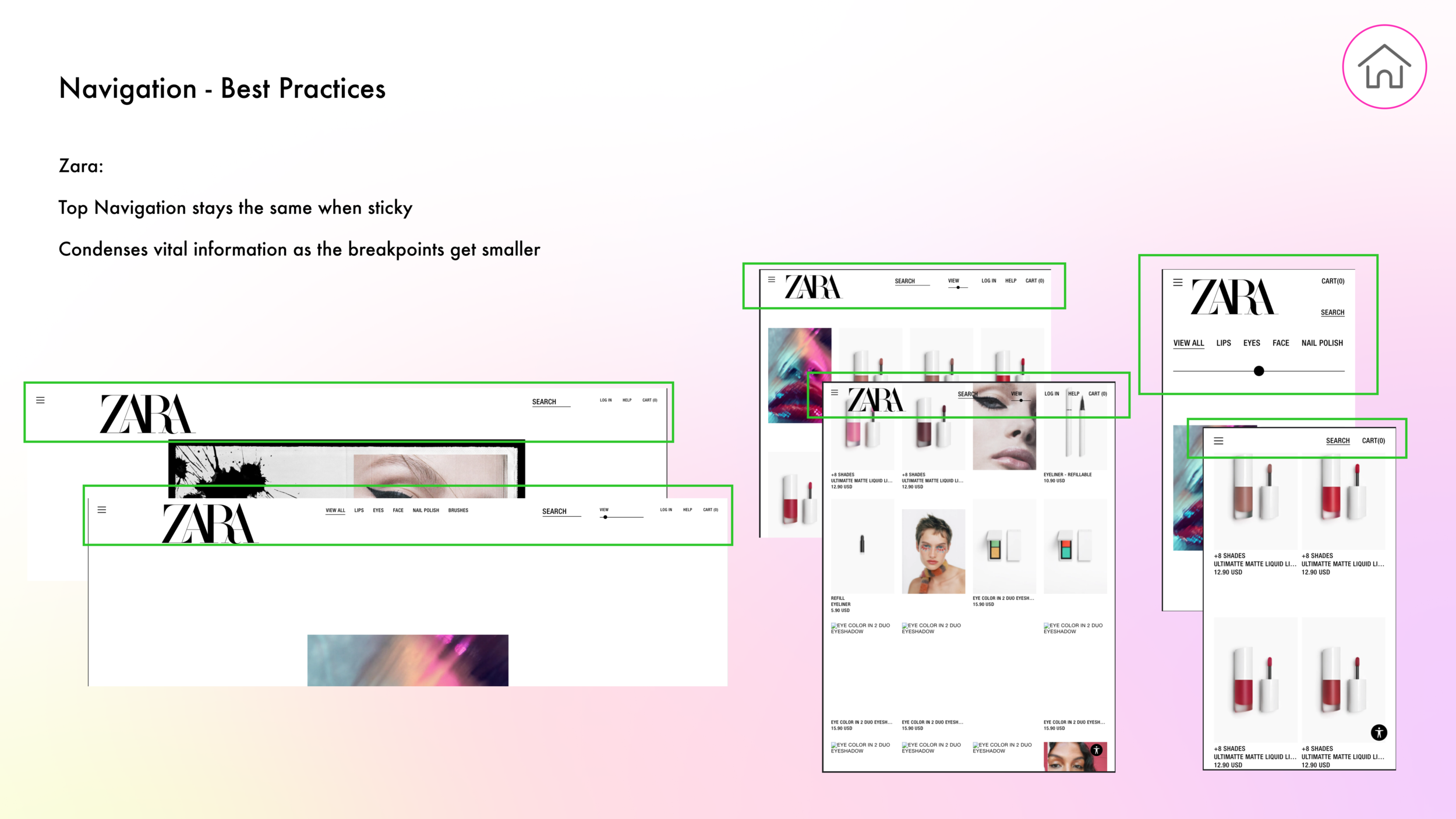
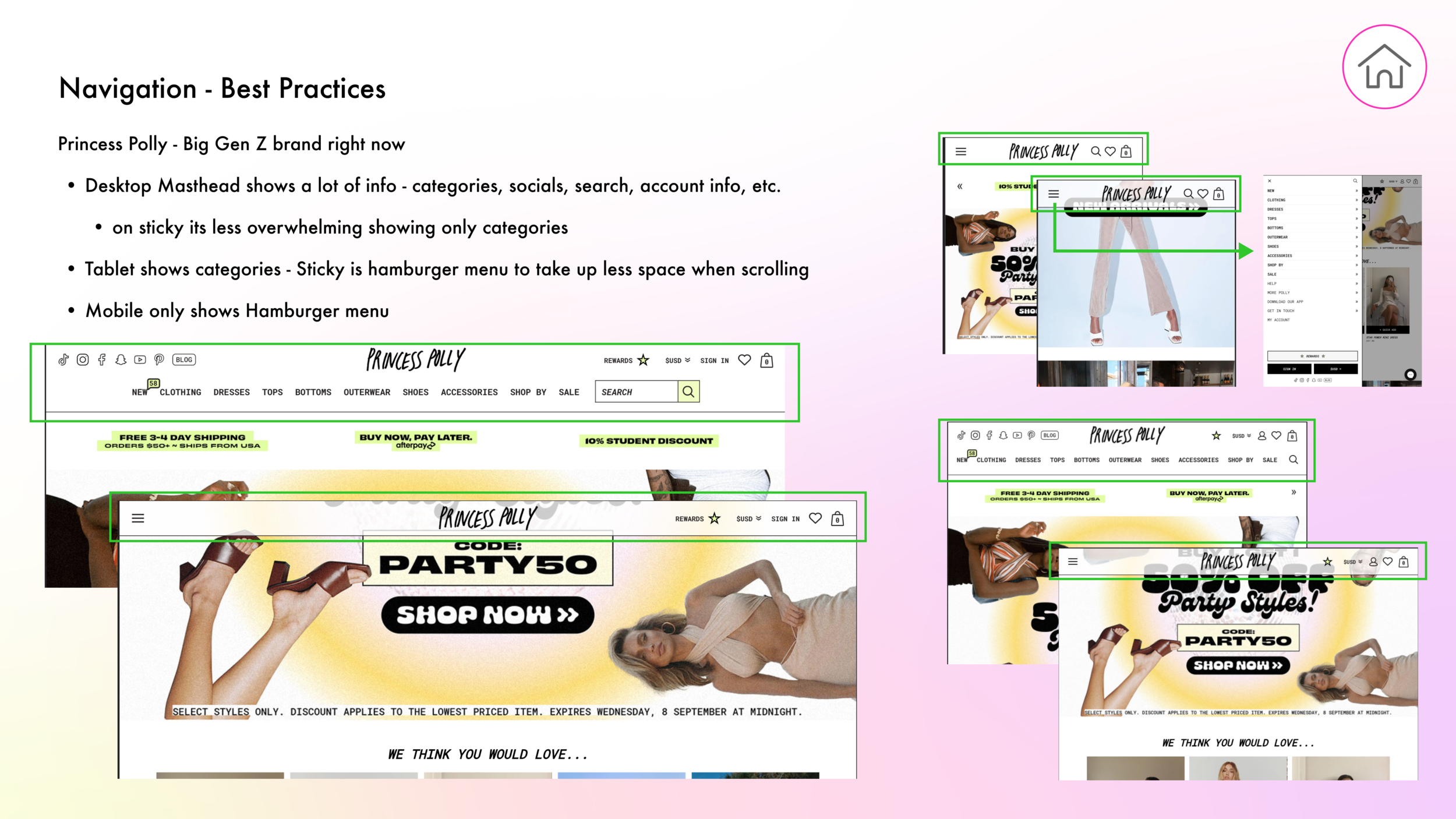
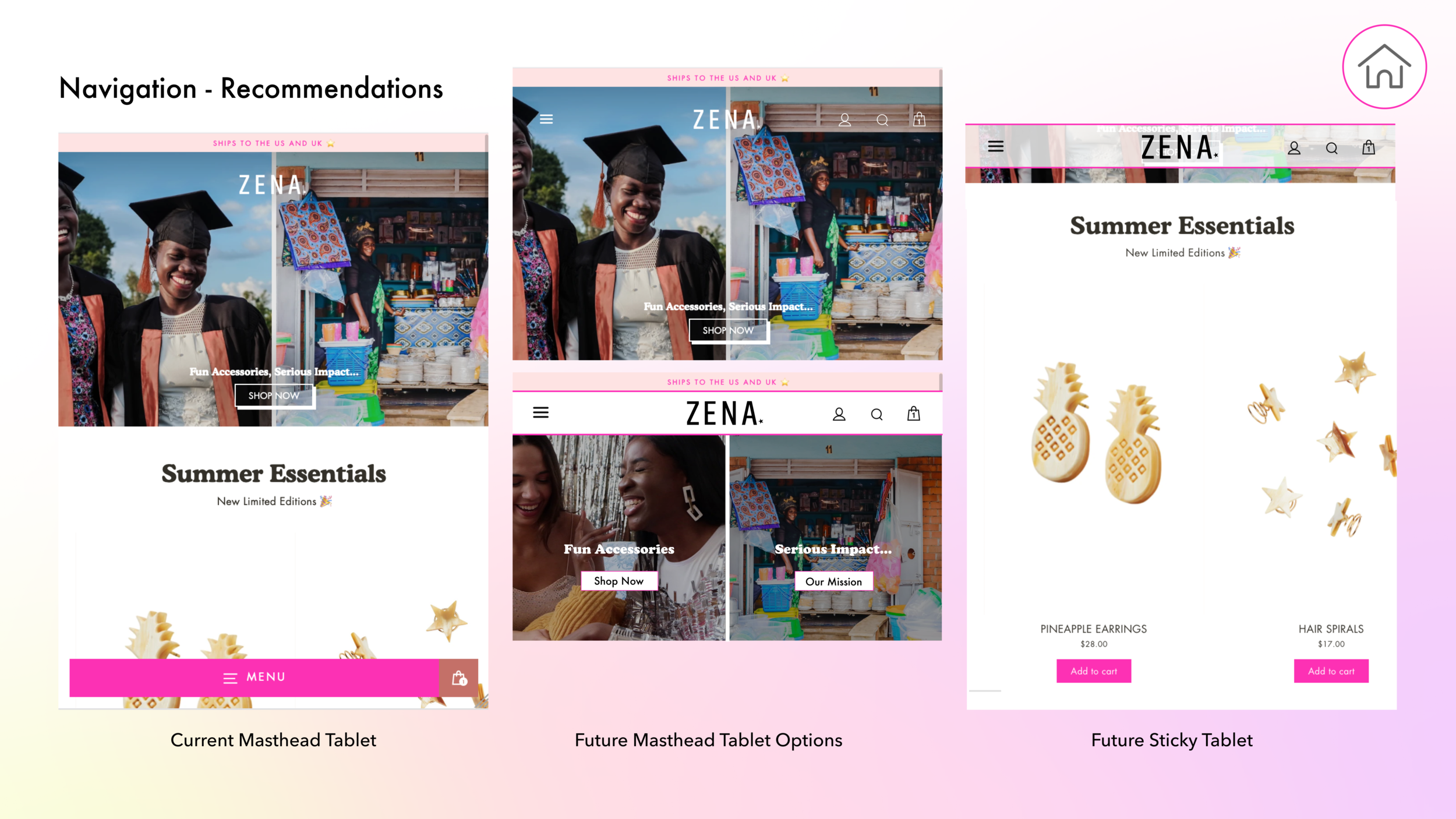
Masthead is a navigational element vital to your website. Masthead Navigation should be consistent across breakpoints and be familiar.
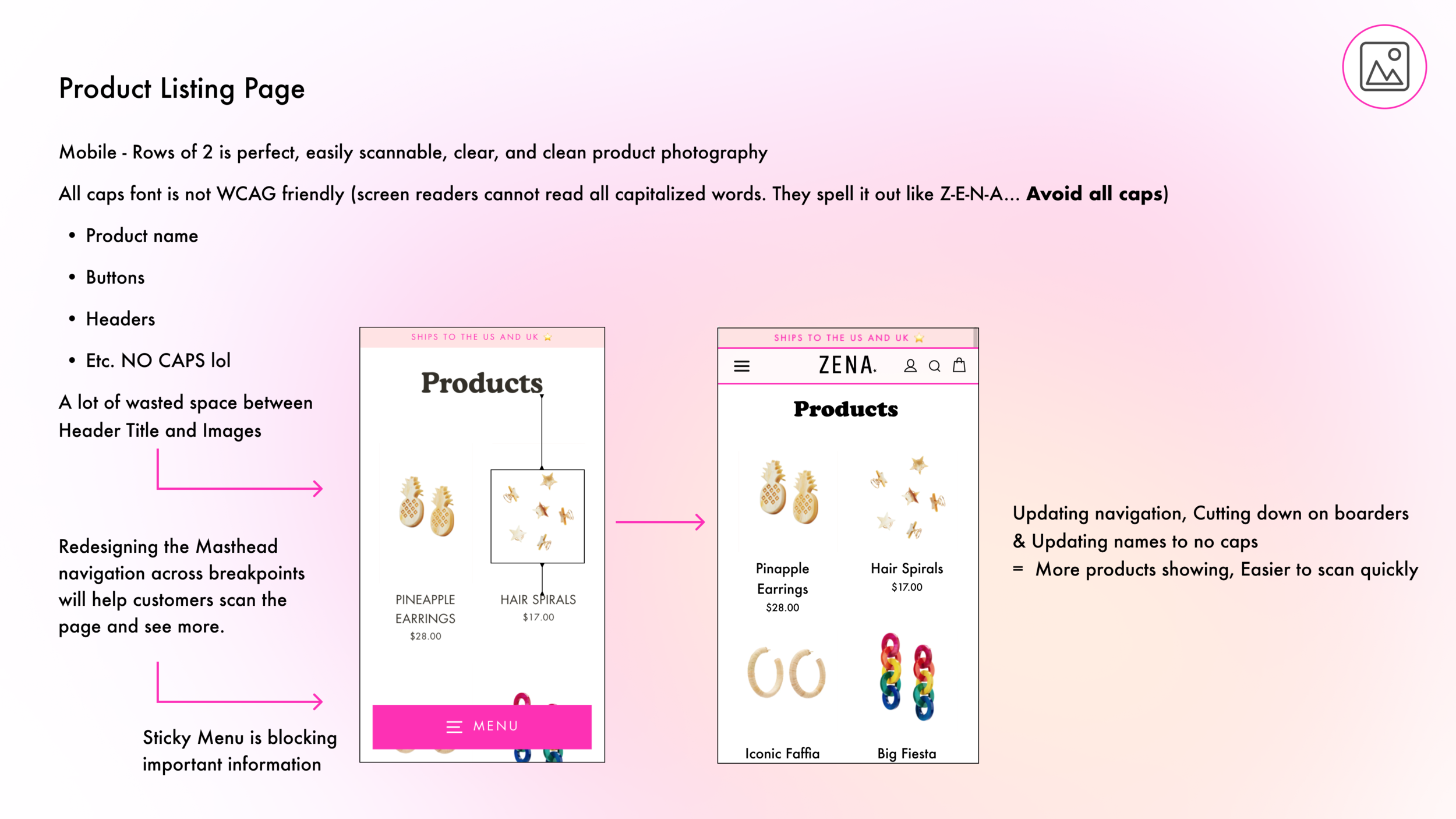
Navigation
Current Experience

Recommended Direction

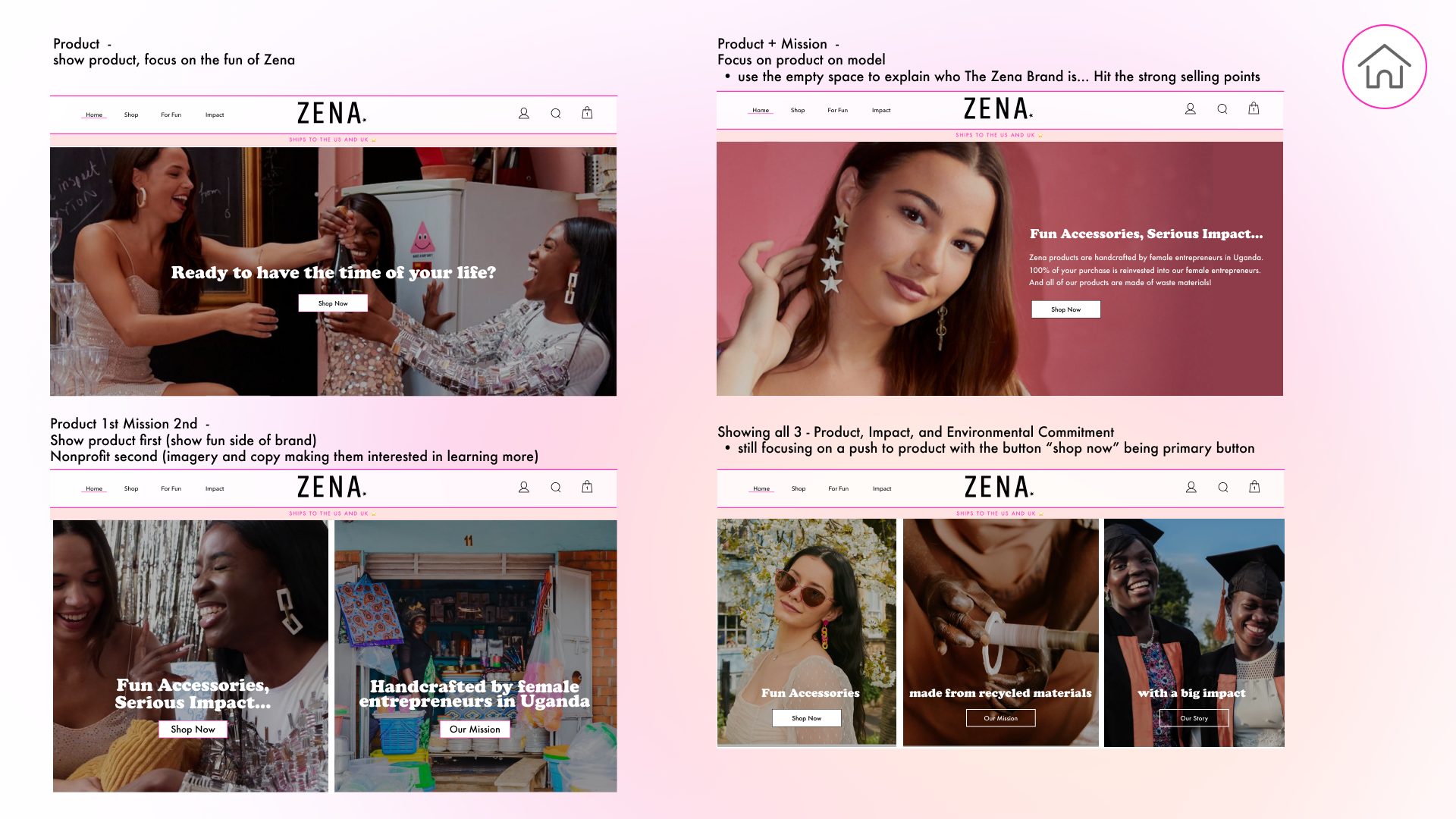
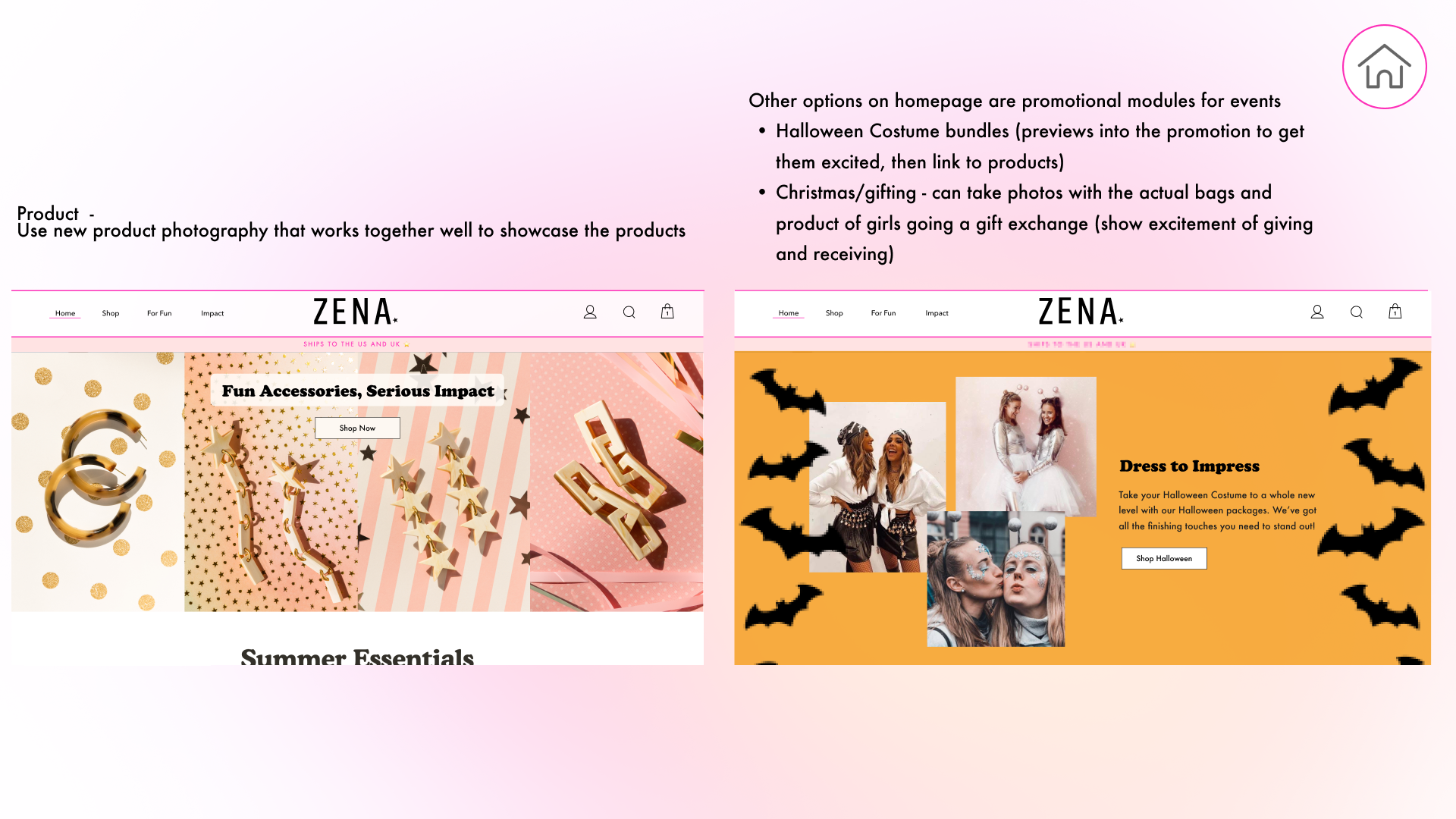
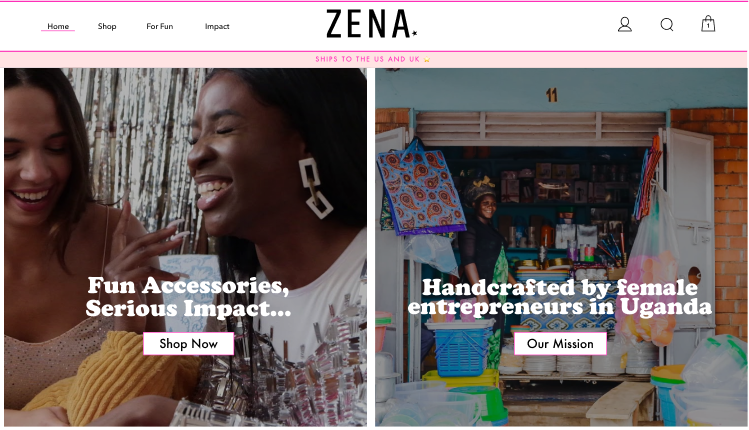
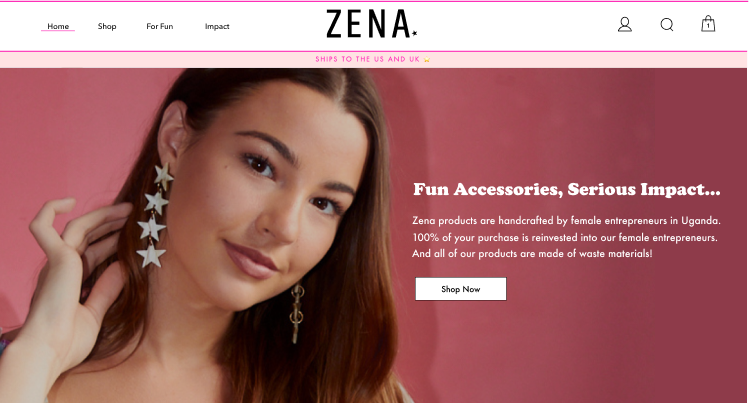
Homepage Banner/Header
First-time users generally make a snap decision about the site and the brand and tend to stick to that initial impression throughout the entire shopping session - Baymard Institute
Best Practices:
1. Use bespoke imagery and design on the homepage to set a positive first impression of the site and convey its brand values
2. Feature a broad range of product types on homepage (earrings, necklaces, bracelet, hat, etc.) - Or - Show your most popular products to reel them in
3. Play with scaling of modules and products - bigger isn’t always better especially when they want to see what you are offering




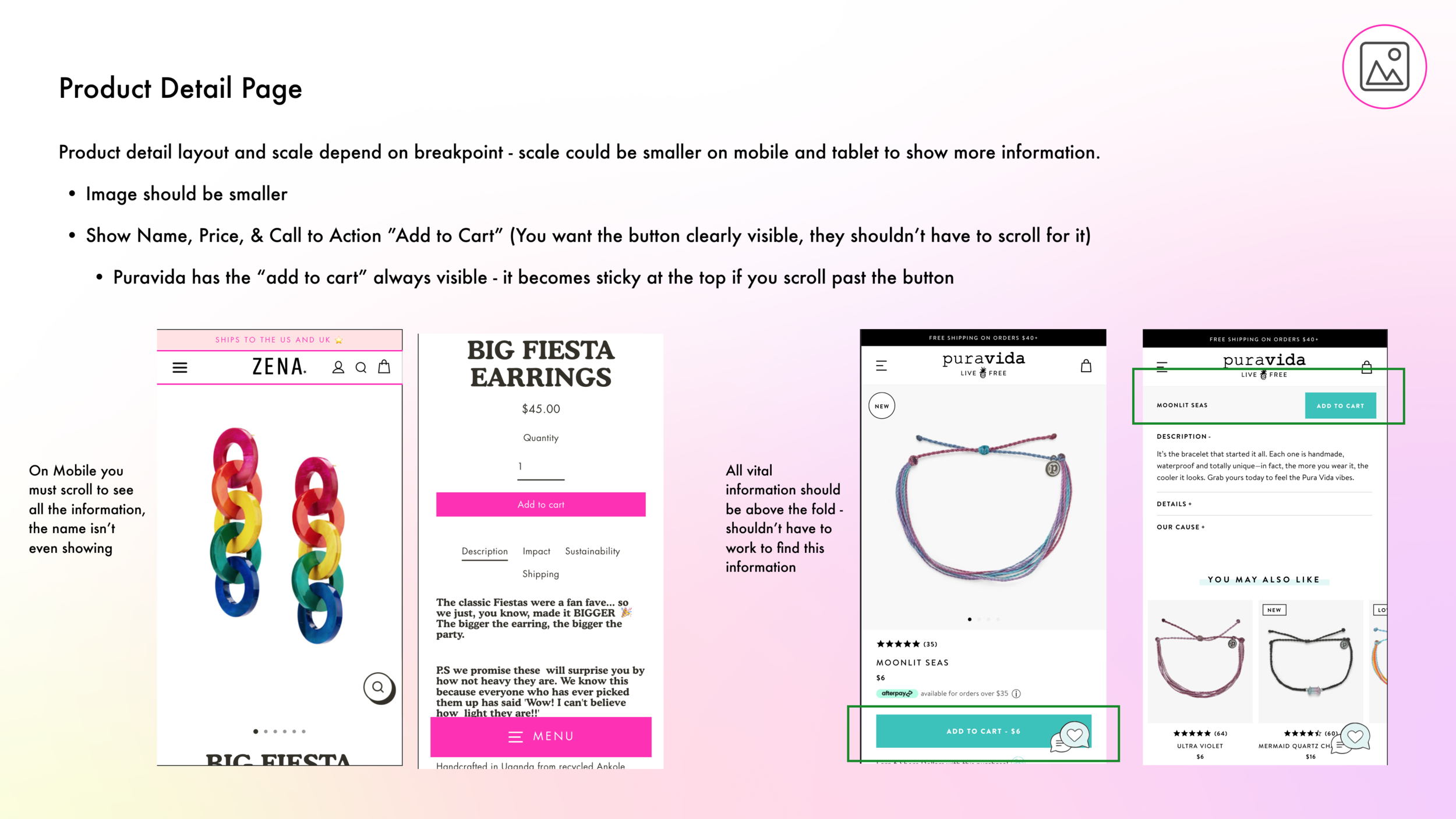
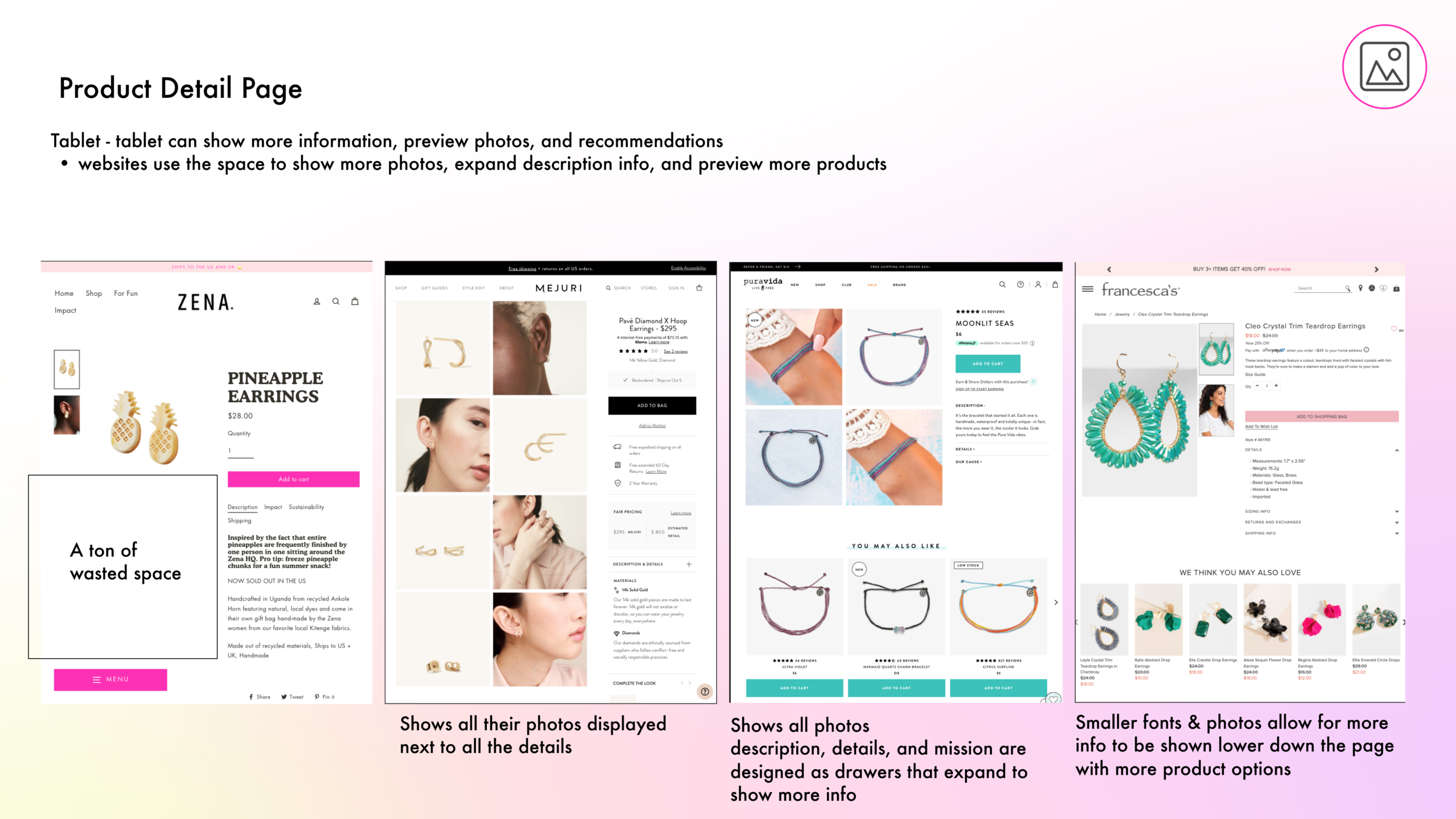
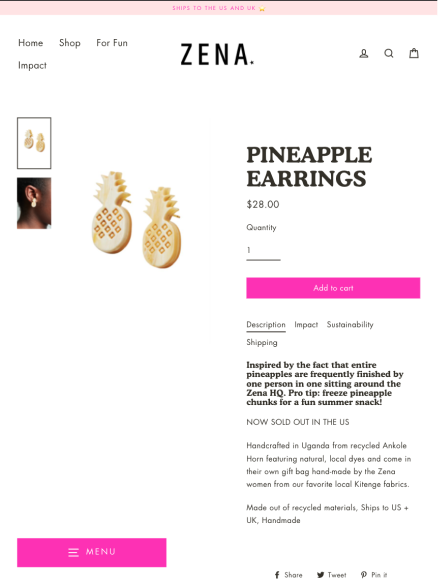
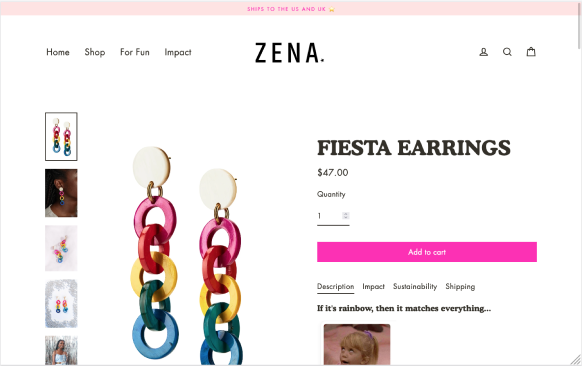
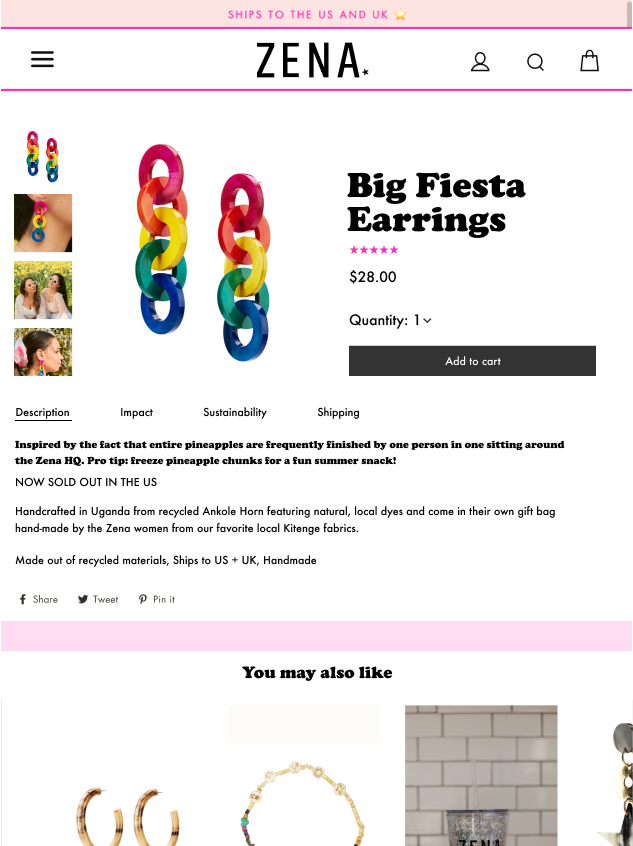
All caps fonts are not WCAG friendly. Make sure the Call to Action ”Add to Cart”, '“Buy Now”, etc. are always visible. Keep important information above the scroll (price, name, etc.) Put product recommendations directly under the product/information.
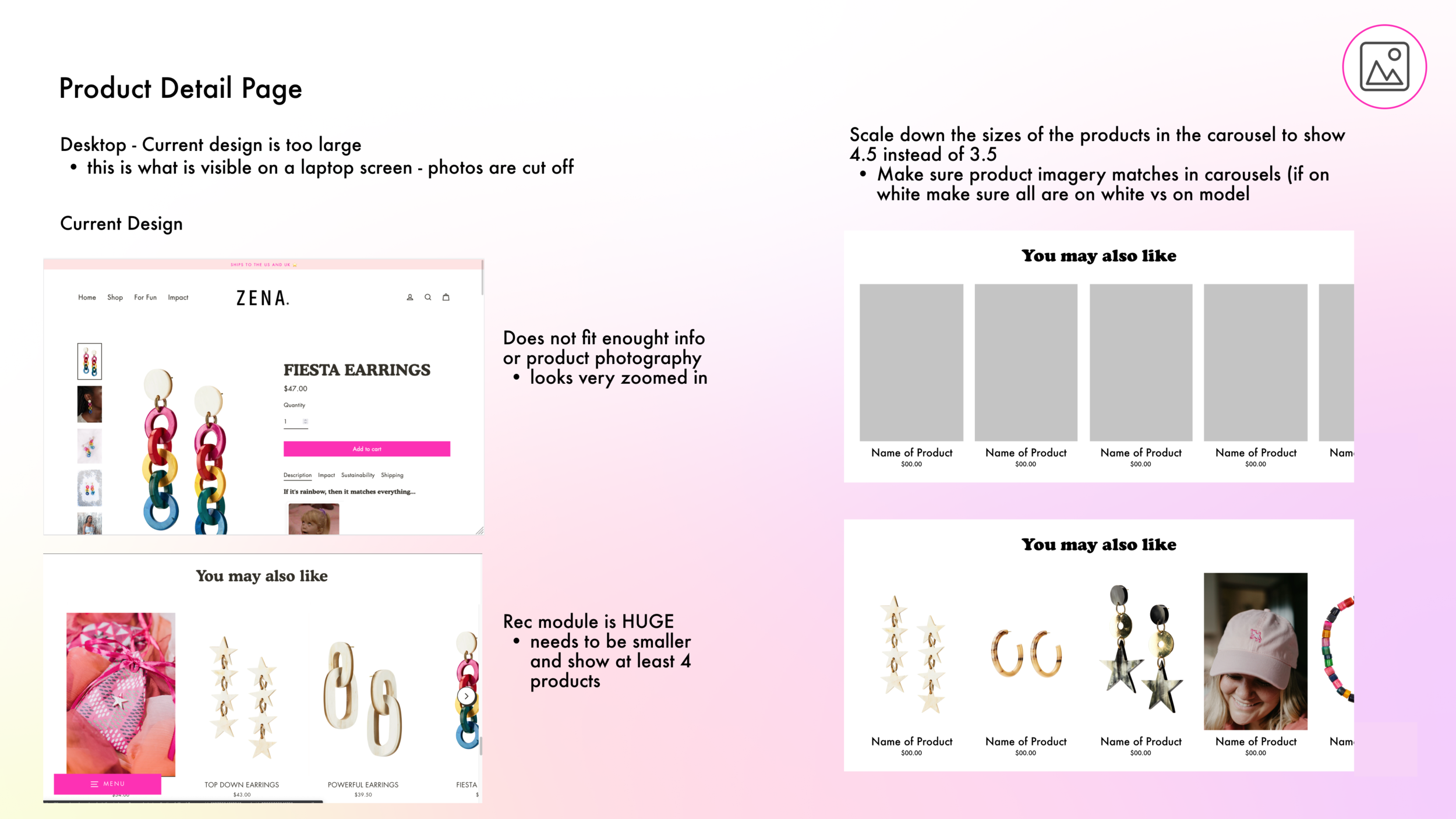
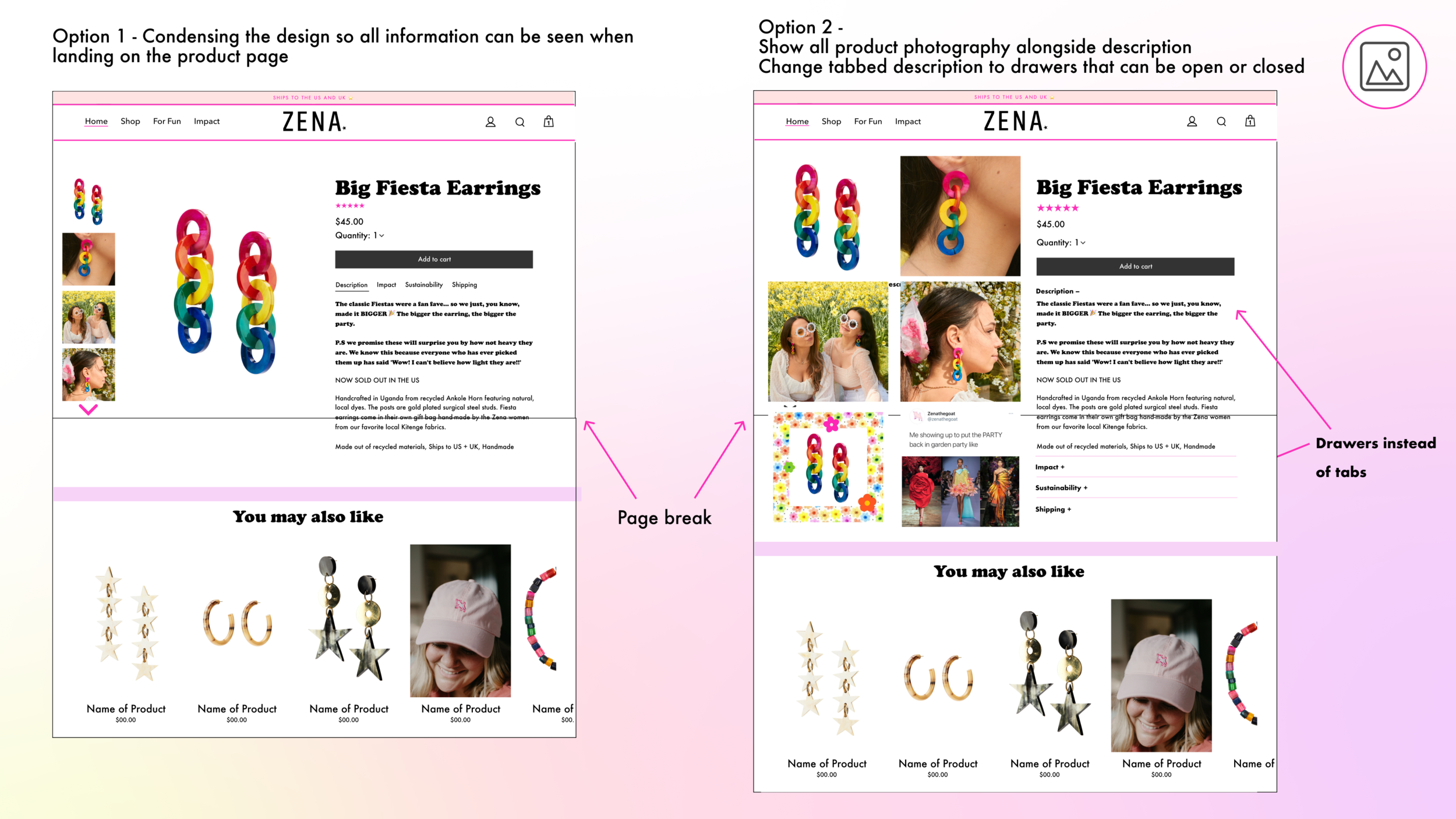
Product Detail Pages

Current Exp.



Recommended


Make sure checkout button is always available, some sites keep the buttoned pinned to the top.
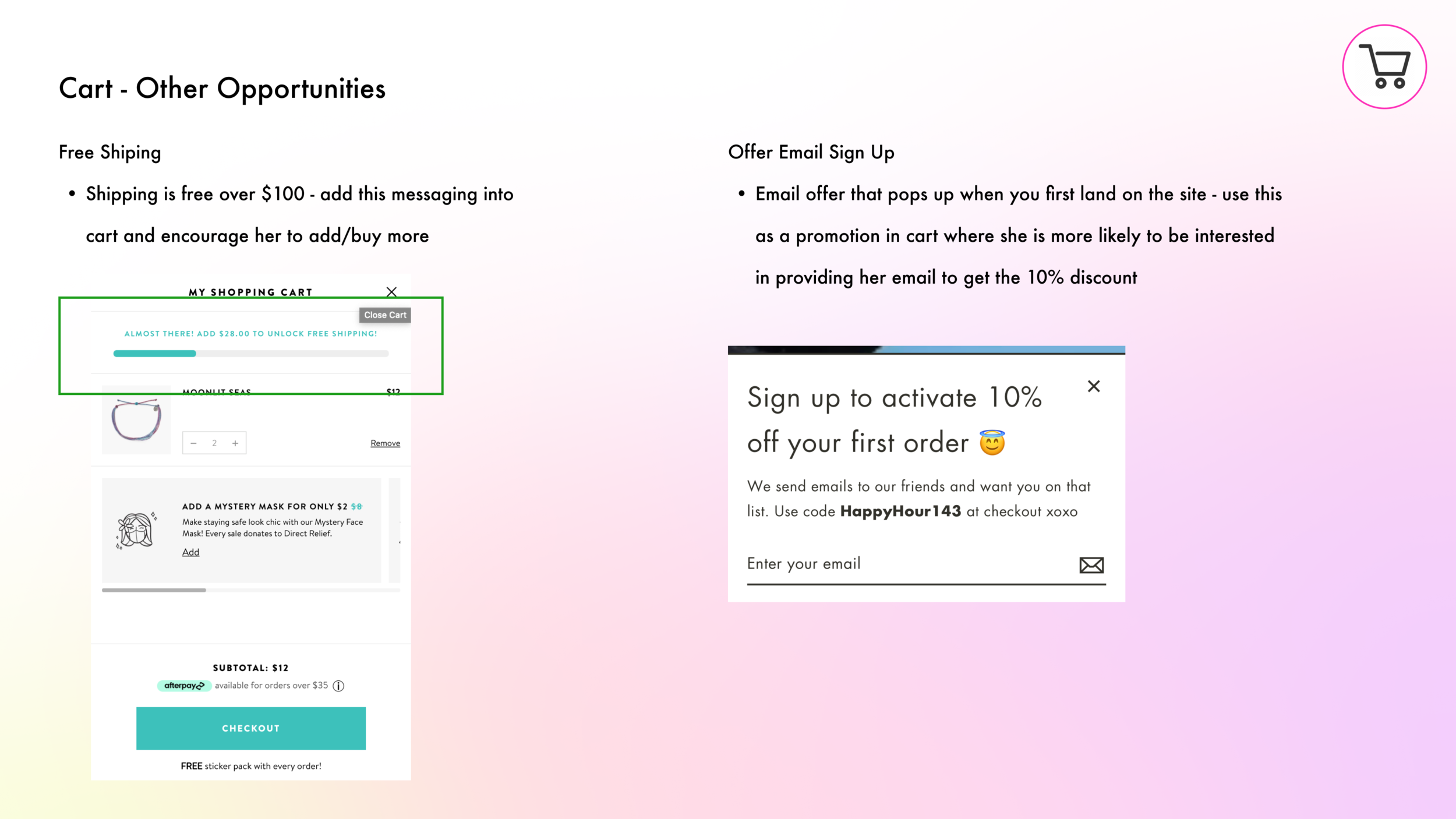
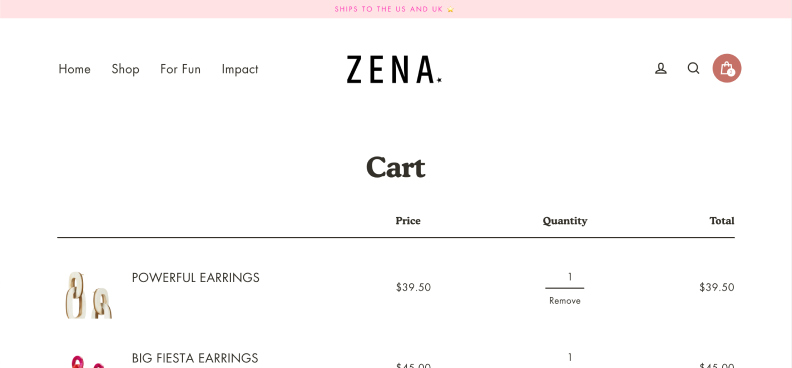
Cart

Current Exp.

Recommended Exp.
Full Deck Added Below